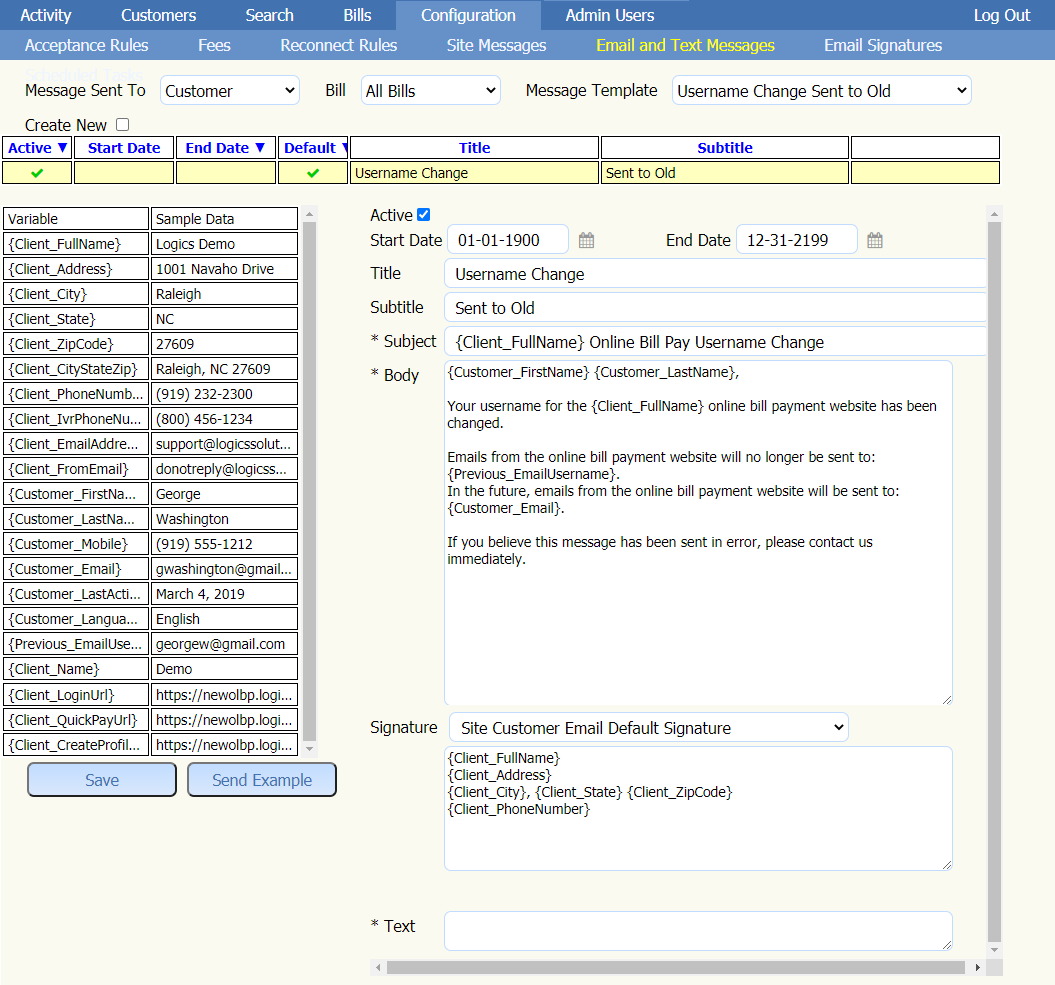
5.6.1.1.4 Username Change Sent to Old
The Username Change Sent to Old message is sent to the customers previous email address so that they will know that the userid on their account has been changed and they will no longer receive mails at that address. It also lets them know the email address that will be receiving the mails. As a security precaution it also includes the message that if they did not initiate the username change that they should contact your office immediately.
The initial text provided by the system is the minimum required for a customer be informed that their username has been changed and that mails will be sent to a new email address. You may wish to add additional information if you feel that your customers may need it.
On the left-hand side of the screen are variables that can be placed in the text which will substitute in data from your database into the mail. Variables are always enclosed in "curly brackets" that look like {variable_name}. You can use any of the variables on the left to add information to the text in the Subject, Body, or Signature sections of the message.

It is possible to change the wording of the message as well as the formatting of the message. The use of some simple HTML tags can easily modify how the messages look to your customers. This includes making words bold by using the HTML tags <strong></strong>. As an example, <strong>text</strong> would bold the word text in a sentence as you see here. You can underline a word by using the tags <u>text</u> this would underline the word text. There are many additional HTML tags that can be used to modify the appearance of the messages you can do an internet search for them by using the string HTML followed by the type of formatting you want to display in the message.
Click here to see HTML example.
If you type in the following in a browser window:
HTML numbered list:
The browser will bring up links that will provide you with the information to produce the tags to create a numbered list like:
<ol>
<li>First Item</li>
<li>Second Item</li>
</ol>
Which will result in the following:
- First Item
- Second Item
Or if you wanted to create a bulleted list it would look like:
<ul>
<li>First Item</li>
<li>Second Item</li>
</ul>
Which will result in the following:
- First Item
- Second Item