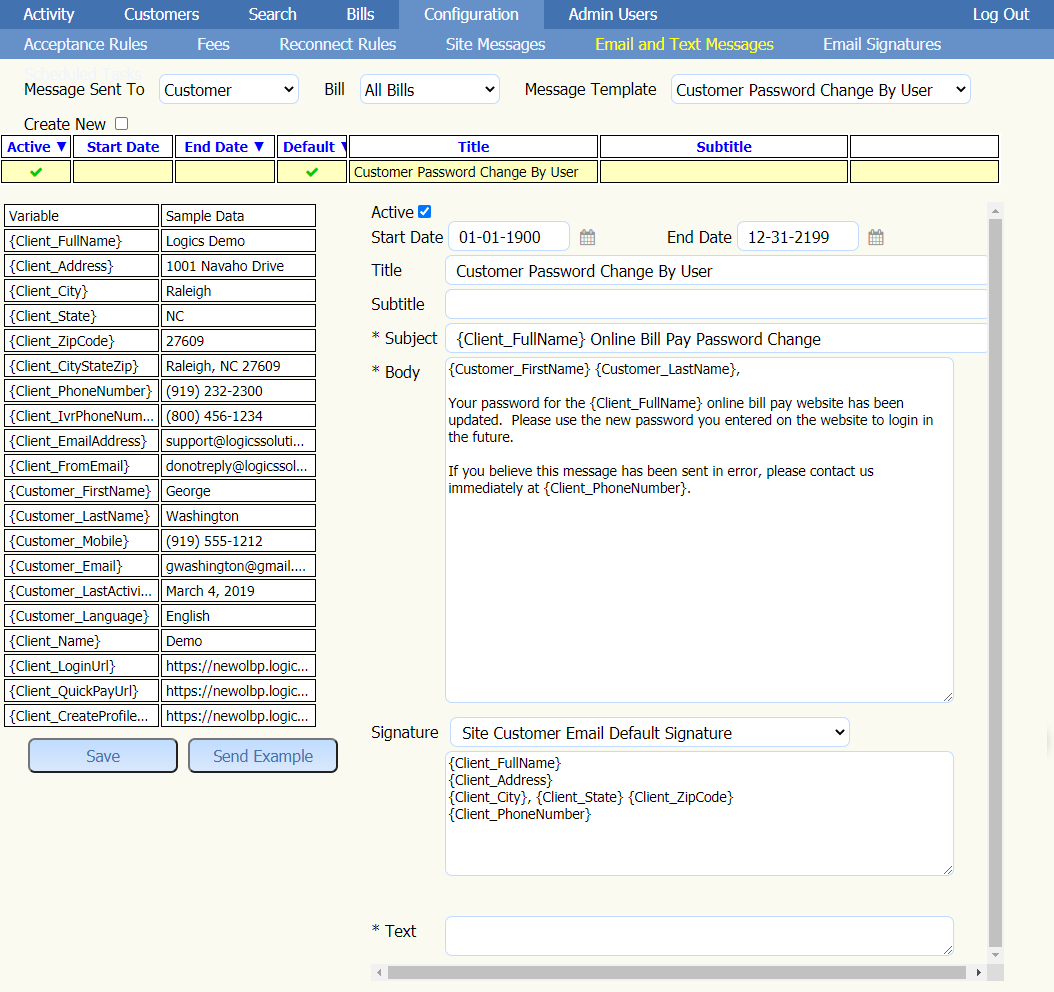
5.6.1.1.3 Customer Password Change By User
The Customer Password Change By User message is
generated every time the customer changes their
password. It informs them that the password has
been changed. It does not contain the new password
which only the customer knows. As a standard
precaution it also contains a message that if the
customer did not initiate the password change,
they should call your office immediately so that
you can change their password and give them a new
password.
Note: You must manually
inform the customer of their new password if you
change it as an administrator.
The initial text provided by the system is the minimum required for a customer to know that their password has been reset and their new password. You may wish to add additional information if you feel that your customers may need it.
On the left-hand side of the screen are variables that can be placed in the text which will substitute in data from your database into the mail. Variables are always enclosed in "curly brackets" that look like {variable_name}. You can use any of the variables on the left to add information to the text in the Subject, Body, or Signature sections of the message.

It is possible to change the wording of the message as well as the formatting of the message. The use of some simple HTML tags can easily modify how the messages look to your customers. This includes making words bold by using the HTML tags <strong></strong>. As an example, <strong>text</strong> would bold the word text in a sentence as you see here. You can underline a word by using the tags <u>text</u> this would underline the word text. There are many additional HTML tags that can be used to modify the appearance of the messages you can do an internet search for them by using the string HTML followed by the type of formatting you want to display in the message.
Click here to see HTML example.
If you type in the following in a browser window:
HTML numbered list:
The browser will bring up links that will provide you with the information to produce the tags to create a numbered list like:
<ol>
<li>First Item</li>
<li>Second Item</li>
</ol>
Which will result in the following:
- First Item
- Second Item
Or if you wanted to create a bulleted list it would look like:
<ul>
<li>First Item</li>
<li>Second Item</li>
</ul>
Which will result in the following:
- First Item
- Second Item