4.1.3.4 Link Text
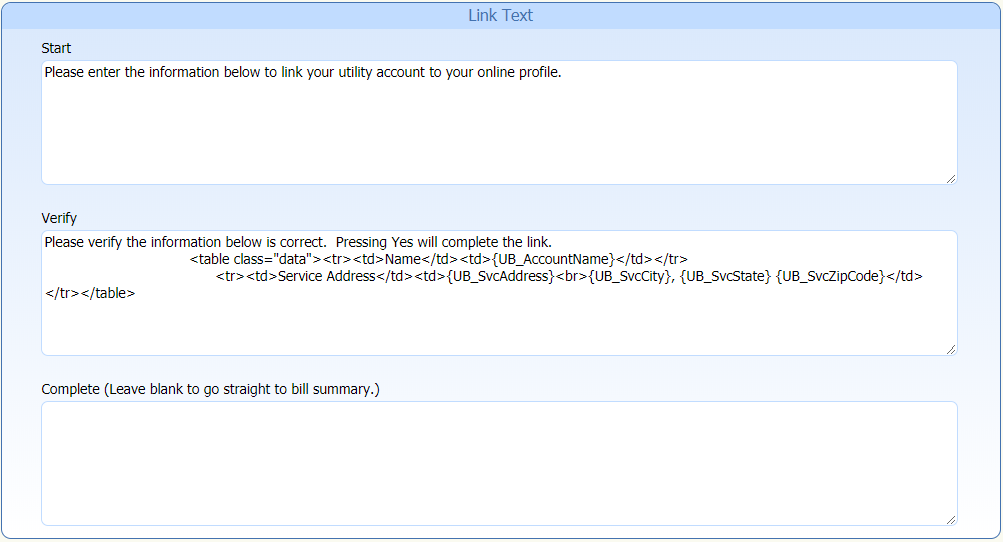
The Link Text section allows you to specify a message to the customer and display information from the database to them about the account they have entered to ensure that it is their account.
- Start
- The Start area allows you to set up a custom message for your customers to see with the verification text.
- Verify
- The Verify area allows you to create a customized display of information for your customers to see before they link their account to their Online Bill Payment profile. This section uses HTML to display the items in a table. Data in the table is displayed using the variables in the Variables Available for Verify Text section above.
- Complete
- The Complete section if left blank will take the customer directly to the choose bill select the bill they wish to pay. If you place text in the Complete area the message will be displayed prior to the customer being directed to the choose bill page.

Click here to see more information.
The HTML included in the section above creates a table that will look like:
| Name | John Doe |
| Service Address | 123 Main Street Anytown, NC 12345 |
Where the values for the customer's name and service address are pulled from the database values for the variables:
- {UB_AccountName}
- {UB_SvcAddress}
- {UB_SvcCity}
- {UB_SvcState}
- {UB_SvcZipCode}
The HTML looks like:
<table class="data"><tr><td>Name</td><td>{UB_AccountName}
</td></tr><tr><td>Service Address</td><td>{UB_SvcAddress}<br>{UB_SvcCity}, {UB_SvcState} {UB_SvcZipCode}</td></tr>
</table>
Which is difficult to read, an easier way to look at the HTML would be to reformat it like:
<table class="data">
<tr>
<td>Name</td>
<td>{UB_AccountName}</td>
</tr>
<tr>
<td>Service Address</td>
<td>{UB_SvcAddress}<br>{UB_SvcCity}, {UB_SvcState} {UB_SvcZipCode}</td>
</tr>
</table>
This allows you to see the way that the HTML codes are set up. The tag <table class="data"> creates the table itself. The <tr> tag creates a row in the table. The <td> tags create cells in the row. The <br> tag puts the following information on another line in the cell. As you can see there are two cells created in each of the two rows. For each tag there is a closing tag for the cell in the row the closing tag is </td> for the row it is </tr> and for the table it is </table>.
If you wanted to add in the customer's account number, it could easily be done by adding another row to the table and use the variable {UB_AccountNumber} to show that value on the screen. For example:
<table class="data">
<tr>
<td>Name</td>
<td>{UB_AccountName}</td>
</tr>
<tr>
<td>Account Number</td>
<td>{UB_AccountNumber}</td>
</tr>
<tr>
<td>Service Address</td>
<td>{UB_SvcAddress}<br>{UB_SvcCity}, {UB_SvcState} {UB_SvcZipCode}</td>
</tr>
</table>
Which would produce the following:
| Name | John Doe |
| Account Number | 123456789.00 |
| Service Address | 123 Main Street Anytown, NC 12345 |